How to implement server side facebook conversion tracking?
Facebook conversion tracking on the server side gives you oportunity to minimize usage of java script libraries on the client side and may reduce page load time. Running facebook conversion tracking codes on the server side may gives you better security for your clients data. You can have also more control over the data and decide which you want to send to facebook. Additional feature is that this solution minimizes the impact of ad blockers.
In this article we will focus how you can update your current client side facebook conversion tracking to server side tracking usinggoogle tag manager and server that you can configure on Google Cloud Platform to send website events through the Conversions API.
Integration with Conversion API is based on using GA4 configuration tag and GA4 client on server side. With this kind of setup after setting up it by GA4 web tag you send the information to your own server on Google Cloud Platform via GA4 client and then further to Facebook Meta servers using Conversion API tag. The Conversions API Tag is written and maintained by Meta based on the Google Custom Tag Template. The Facebook server-side Conversion API tag will be able to utilize your existing GA4 data streams to sent data to Meta server with small adjustments. It works like that, that when GA4 client parse the incoming request sent by the GA4 web tag and converts it infto an event data object that triggers the Facebook server side tag(our Conversion API tag), which reads the data from the event data and finally sends them to Facebook.
Now we will guide you how to create server container, configure data tracking and sending it to server container and further to Facebook API conversion:
- Make sure that you are already using Google Tag Manger web container. Here you can read how to instal Google tag manager web container on your website.
- Create your Google tag manager server side container using your own server hosted on Google cloud platform. Here you will read how to create this server side container and how to use Google cloud platform and own server to host your server container.
On the server side container you will have automatically available "GA4 client". Only thing you have to do with that is to enable "Default GA4 paths" option.
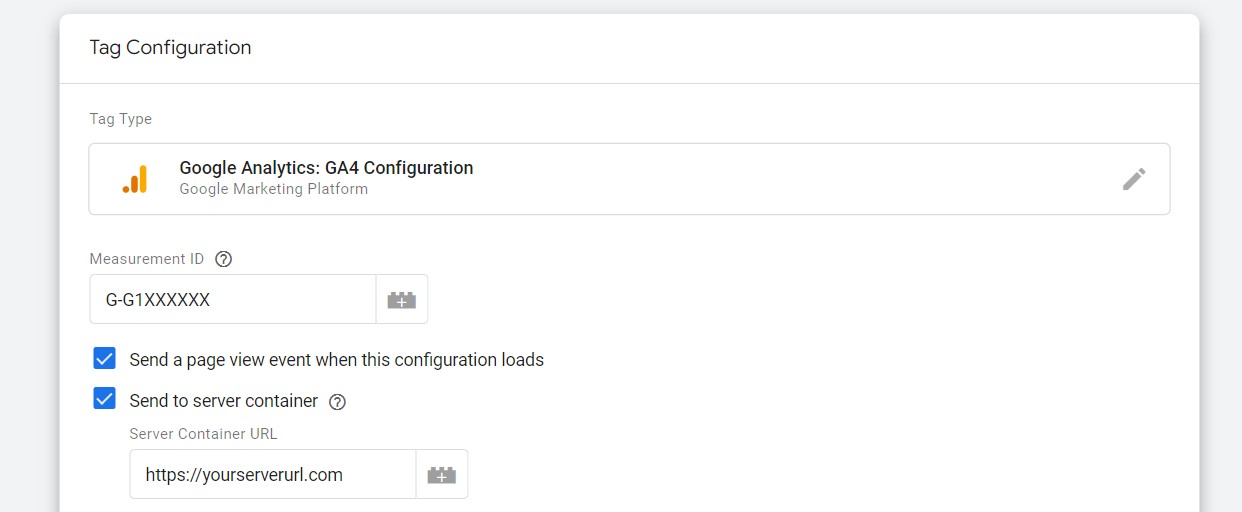
- In your GA4 configuration tag on the web container you have to activate "Send to server container" option and paste there your own server url.

- Adjust your exisiting GA4 event tags using this rules, where you are using current GA4 settings or you have to add some new information for Facebook:
- GA4 Event name - standard GA4 events will be automatically converted to Facebook’s standard event name format so you don't need to adjust them to FB standar, Conversion API tag will do that for you.
Here is a table with the list of GA4 events name which will be converted to FB schema automatically:
Of course if want to add some custom event that you are currently not sending to GA4 you need to create seperate event for that in other cases you can use current tags. Also any other event names except those above will be used as-is without modifications when collecting the data to Facebook.Event name in GA4 tag Event name converted by Facebook's tag add_payment_info AddPaymentInfo add_to_cart AddToCart add_to_wishlist AddToWishlist begin_checkout InitiateCheckout generate_lead Lead page_view PageView purchase Purchase search Search sign_up CompleteRegistration view_item ViewContent - GA4 users data parameters - this new parameters are used by Facebook to do user matching. Below is a list of users data that you can define and assign them value using for example data layer user variables. If you want to use these parameters in the server side setup you must firstly add "first_party_collection" parameter and set its value to "true". Here is a list of user data that you can define.
- user_data.email_address
- user_data.phone_number
- user_data.address.first_name
- user_data.address.last_name
- user_data.address.city
- user_data.address.region
- user_data.address.postal_code
- user_data.address.country
- GA4 general parameters - the following parameters facebook will be able to use and covert to their naming convention.
GA4 parameter name Converted by the Facebook tag Description currency currency Currency code of the transaction value value Total value of the transaction search_term search_string What the user searched for transaction_id order_id Unique order id - GA4 Items parameter - If you are alread collecting Ecommerce to GA4 there is no need to create seprate parameter for that, facebook will use items array that you already defined. They are dooing automatic mapping for it
Key in items Mapped to in contents Description item_id id Item ID (e.g. SKU). item_name title Item title or name. price title Item price. item_brand brand Item brand label. quantity quantity Number of items in the event. item_category category Item category label. - Facebook specific parameters - You can also add Facebook specific parameters in GA4 event tag. Here is a list of option you can add:
Parameter name Description x-fb-cd-content_category Content category x-fb-cs-content_ids Content IDs x-fb-cd-content_name Content name x-fb-cd-content_type Content type x-fb-cd-contents Contents array x-fb-cd-num_items Number of items x-fb-cd-predicted_ltv Predicted lifetime value x-fb-cd-status Status x-fb-cd-delivery_category Delivery category x-fb-ud-ge User gender x-fb-ud-db User date of birth x-fb-ud-external_id External ID x-fb-ud-subscription_id SubscriptionID x-fb-ck-fbp Cookie value x-fb-ck-fbc Cookie value - Event id parameter - you need this parameter to deduplicate data collection from different source. So if you decide to send data to facebook both from your web container and server container you need to allow facebook to recognize that is the same event id to deduplicate it and not calculate more than once. If you decided just to only one option web or server you do not need to add this parameter.
The simplest and most reasonable way to create this kind of parameter on the data layer stage. So additionally to sending your event name parameter for the specific action like "add_to_cart" you can add additional variable to the data layer: "unique_id_parameter" where you will generete random number each time when event occurs.
This parameter need to be unique for each event that shoul be deduplicated. - Custom data parameters - you can add any additional parameter you need for you to be reported in facebook campaigns. You can add it as other GA4 web tag parameters.
- GA4 Event name - standard GA4 events will be automatically converted to Facebook’s standard event name format so you don't need to adjust them to FB standar, Conversion API tag will do that for you.
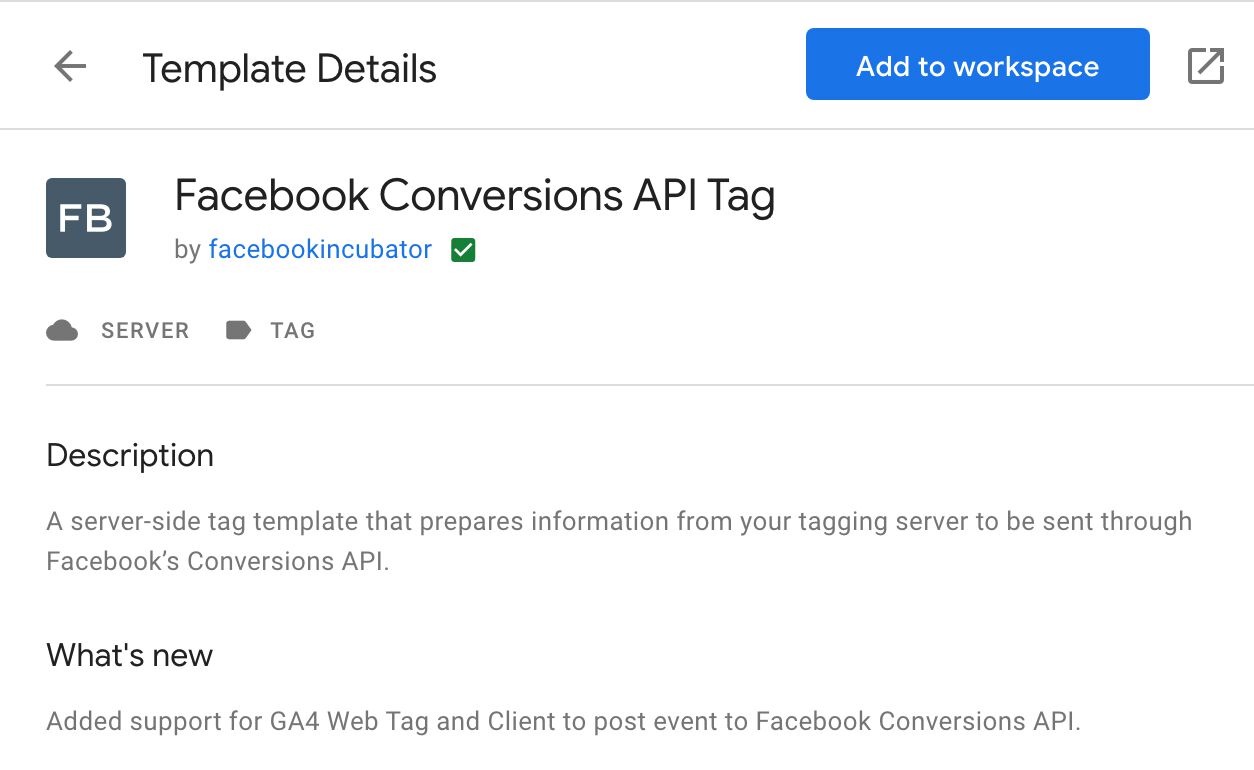
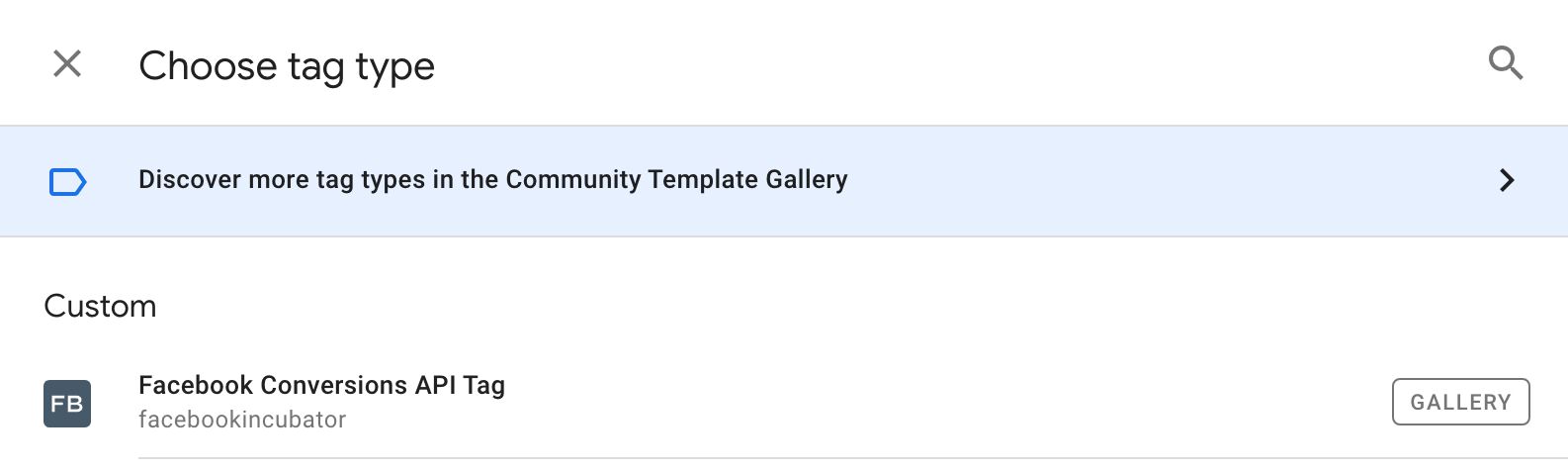
- Create Meta Conversions API Tag - a server-side tag that converts the standard event model from GA4 Client to Conversions API event schema and sends it to graph.facebook.com. To do that you need to go to your GTM sever side container. Then you need to chose Tempates section. In the gallery you need to search for the Facebook Conversion API Tag tempate and you need to add it to your workspace by clicking "Add to your workspace".

As soon as you add this template to your workspace you will be able to create the facebook converrsion api tag as server side tag. To do that you need to go to the "Tags" section of your GTM server side container and chose from the available types: Facebook Conversion API tag as the type.
- Configure your Facebook Conversion API Tag - now you need to configure the following information. How to get this details you will find out in Facebook Conversion API documentation.
- The Pixel ID
- An API access toke
- Test event code (optionally)
- Setup trigger for the Facebook Conversion API tag - the simples way to that is to fire the tag every time when GA4 tags are fired. To do that you need to create new custom trigger, where you define that you want to fire your tagg always when client name = GA4

- Modify your GA4 server-side tags - in this part you need to decide if you want to send to Google Analytics server all this additional information that you need to sent to Facebook server. Good approach is to filter this data out before you will send it to GA. You can do that in quite simple way just by setting to any of your GA4 server side tags parameters needed to be excluded.

- Test the implementation - to test the new implementation you will need to turn on the preview debug mode on both: client and server side container and check what kind of data sending your GA4 Measurement ID when you trigger specific actions. You need to see:
- in your event data additional parameter that you have added to GA4 event tags
- when you select the request you should see both: Facebook and Google Analytics servers in Outhoing HTTP Requests
- you need to see your event data in Facebook tools, not only client side hits but also server side hits
If are more intrested in that topic I can refer you to additional knowledge sources which I used to prepare this content:
- https://developers.facebook.com/docs/marketing-api/conversions-api/guides/gtm-server-side#configure-your-gtm-portal
- https://www.simoahava.com/analytics/facebook-conversions-api-gtm-server-side-tagging/
Piotr Ulacha
Piotr Ulacha is a web analyst. He has 15 years of experience in the digital marketing area. He specializes in implementation of analytical and marketing tracking codes, creating dashboards and data privacy topic. He works currently as a Web Analyst at EverStores.com where he implement tracking solutions for eCommerce brands. Previusly he worked at SellerX with eCommerce brands and at Artegence where he analyses the impact of marketing campaigns for Volkswagen Poland.
If you enjoyed the article please share it:
In the evolving landscape of online analytics and user privacy, First-Party Mode (FPM) for Google Tags is a revolutionary approach that ensures better data collection, greater compliance with regulations, and increased resilience against data loss. This feature is particularly impactful for the e-commerce industry, where every customer interaction is a potential opportunity, and data quality directly translates to revenue potential.
Let’s dive deeper into how FPM works, compare it to traditional solutions, and analyze additional techniques like customizing the GTM script for even greater resilience.
 Published by Piotr Ulacha
Published by Piotr Ulacha Dec 08, 2024
Dec 08, 2024Some time ago I listened to a podcast from the Technical Marketing Handbook series from Simo Ahava, whose guest was Adam Halbardier from the Google Tag Manager product team. During the conversation, the topic of transparency of data handled by the Server-Side container appeared.
 Published by Mariusz Michalczuk
Published by Mariusz Michalczuk Dec 04, 2022
Dec 04, 2022Implementation of Google Ads server side tracking has couple of advantages:
- it may help to improve your page load time by reducing the amount of code you have to run on client side
- it may reduce the impact of ad blockers
- you will have more control what kind of data you sending to external vendor
 Published by Piotr Ulacha
Published by Piotr Ulacha Oct 20, 2022
Oct 20, 2022The standard, default Google Tag Manager implementation of GA4 is client side tracking. It means that client, in this situation: users browser like Google Chrome or Mozzila, is responsible for launching GTM/GA4 scripts and sending them to Google.
 Published by Piotr Ulacha
Published by Piotr Ulacha Oct 17, 2022
Oct 17, 2022
