How to implement Google Ads server side tracking?
Implementation of Google Ads server side tracking has couple of advantages:
- it may help to improve your page load time by reducing the amount of code you have to run on client side
- it may reduce the impact of ad blockers
- you will have more control what kind of data you sending to external vendor
Step by step guide how to implement Google Ads server side tracking.
In this guide we will send data from the web constainer to the server side container. Before you start implement Google Ads server side tracking make sure that you already have
In your web container:
- implemented GA4 configuration tag in your google tag manager client container becasue all Google ads tags in a server side container relies on the GA4 configuration tag that you implemented in your web container
- implemented GA4 event tag for conversion
- make sure that you marked your event as conversion in Google Analytics(GA4) configuration
In your server side container:
- impemented GA4 client (if not follow this instruction: How to setup GA4 client on server side Google tag manager container)
Then you are ready to:
- Set up the Conversion Linker server-side tag.
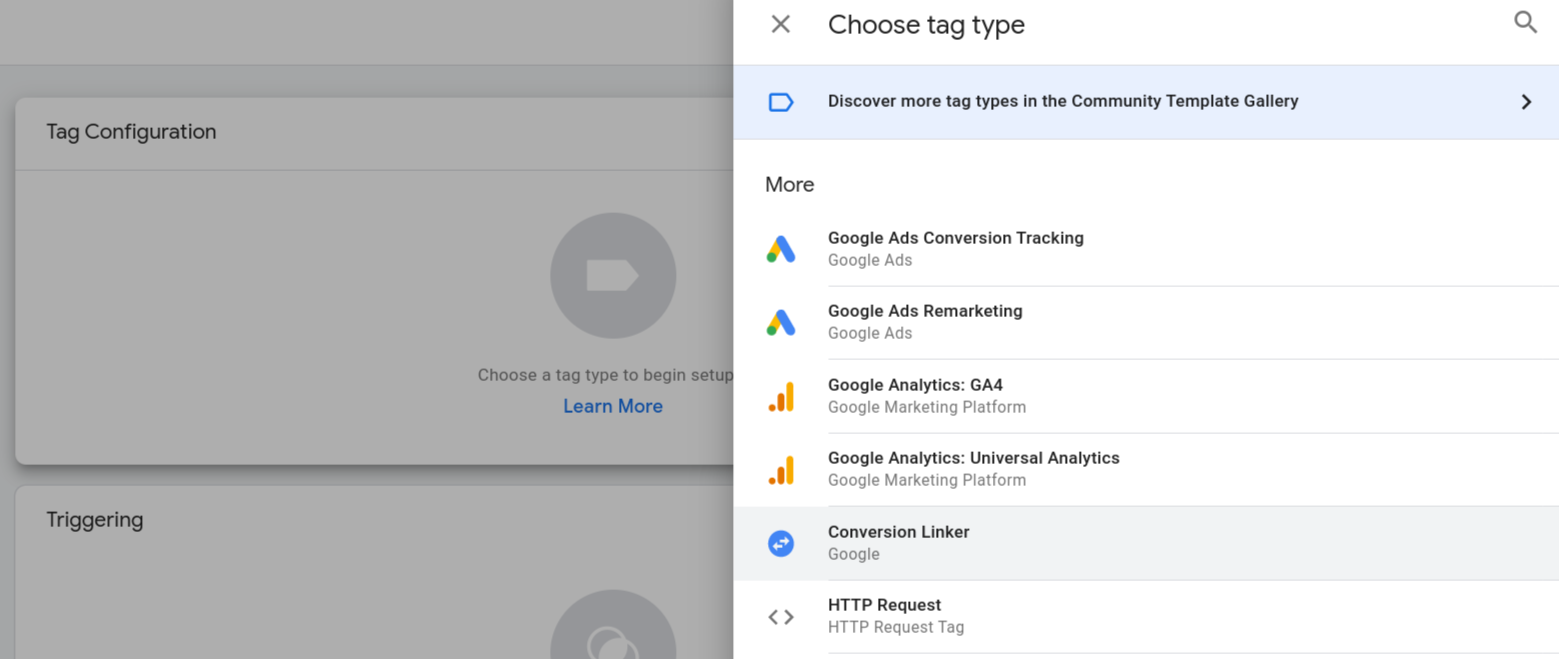
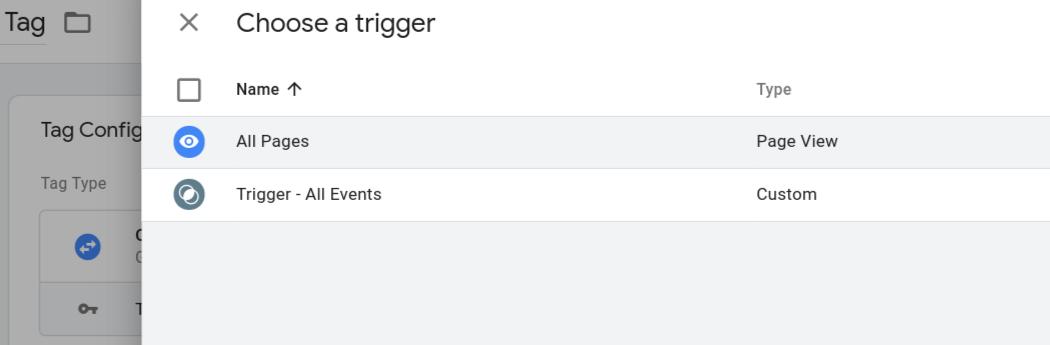
In your server side GTM container create new tag chosing "Conversion Linker" type, using All pages trigger type:

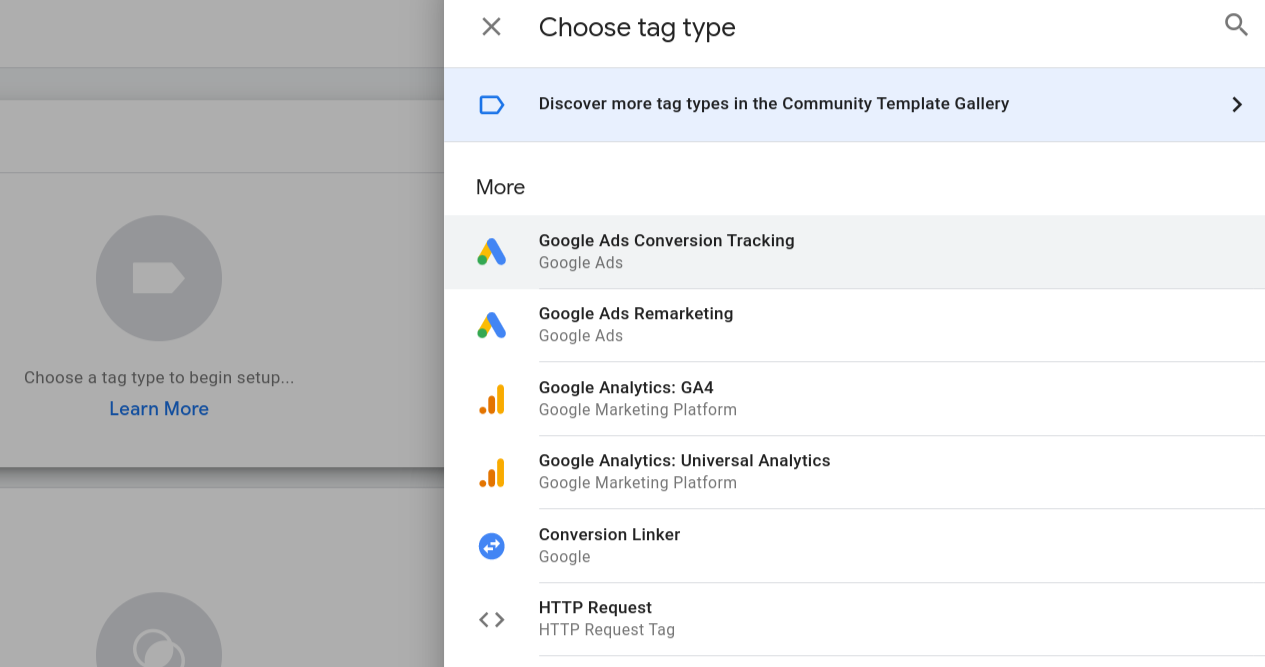
- Setup Google Ads Conversion Tracking tag.
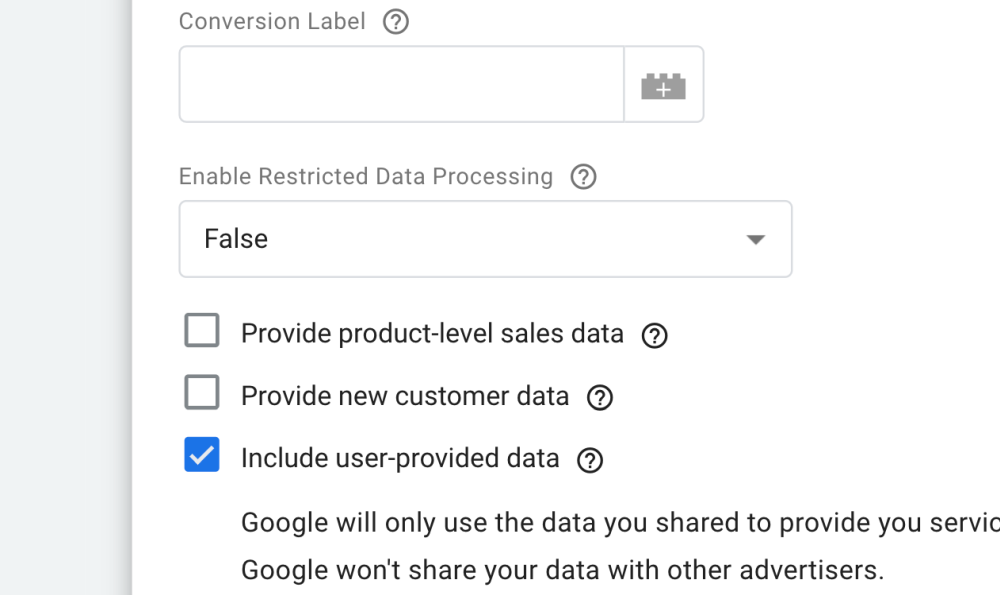
You have to define your Conversion ID and label (you wil find this details in Google Ads panel). The rest information like Transaction ID, Conversion Value, Currency Code are automatically read from the corresponding ecommerce field which you already using to send information to GA4 via GA4 event (to activate that in the tag configuration you need to set on "Provide product-level sales data" and as data source chose: "Event data").
As a trigger you have to create the new custom one, using the same definition that you are already using in your client side container.
- Setup enhanced conversions
You can send to Google Ads server user provided data that you already defined to be sent in GA4 configuration tag on client side.
For additional information please reffer to Google documentation which available here:
https://developers.google.com/tag-platform/tag-manager/server-side/ads-setup
Piotr Ulacha
Piotr Ulacha is a web analyst. He has 15 years of experience in the digital marketing area. He specializes in implementation of analytical and marketing tracking codes, creating dashboards and data privacy topic. He works currently as a Web Analyst at EverStores.com where he implement tracking solutions for eCommerce brands. Previusly he worked at SellerX with eCommerce brands and at Artegence where he analyses the impact of marketing campaigns for Volkswagen Poland.
If you enjoyed the article please share it:
In the evolving landscape of online analytics and user privacy, First-Party Mode (FPM) for Google Tags is a revolutionary approach that ensures better data collection, greater compliance with regulations, and increased resilience against data loss. This feature is particularly impactful for the e-commerce industry, where every customer interaction is a potential opportunity, and data quality directly translates to revenue potential.
Let’s dive deeper into how FPM works, compare it to traditional solutions, and analyze additional techniques like customizing the GTM script for even greater resilience.
 Published by Piotr Ulacha
Published by Piotr Ulacha Dec 08, 2024
Dec 08, 2024Some time ago I listened to a podcast from the Technical Marketing Handbook series from Simo Ahava, whose guest was Adam Halbardier from the Google Tag Manager product team. During the conversation, the topic of transparency of data handled by the Server-Side container appeared.
 Published by Mariusz Michalczuk
Published by Mariusz Michalczuk Dec 04, 2022
Dec 04, 2022Facebook conversion tracking on the server side gives you oportunity to minimize usage of java script libraries on the client side and may reduce page load time. Running facebook conversion tracking codes on the server side may gives you better security for your clients data. You can have also more control over the data and decide which you want to send to facebook. Additional feature is that this solution minimizes the impact of ad blockers.
 Published by Piotr Ulacha
Published by Piotr Ulacha Oct 21, 2022
Oct 21, 2022The standard, default Google Tag Manager implementation of GA4 is client side tracking. It means that client, in this situation: users browser like Google Chrome or Mozzila, is responsible for launching GTM/GA4 scripts and sending them to Google.
 Published by Piotr Ulacha
Published by Piotr Ulacha Oct 17, 2022
Oct 17, 2022

